-
개요
기존에 css를 사용했다면, 이번엔 SCSS를 사용해봤다.
그리고, 컴포넌트에 직접 scss들을 일일이 import해줘야했지만,
index.scss에 해당 scss들을 import해주어 관리하도록해주었다.
사용하기전에.. scss(sass)란?
Syntactically Awesome StyleSheet의 약어. CSS를 효율적으로 작성할 수 있도록 도와주는 전처리기이다.
sass는 css의 전처리기, 즉 해석되어 css로 컴파일되는 스크립트 언어이다.
mixin,function등 여러기능을 제공한다.
또한 변수 정의도 가능한데, $기호로 시작되고, 변수 할당은 콜론(:)으로 마무리한다.
sassScript는 4가지 자료형을 지원해준다. int,string,color,boolean을 지원한다.
scss는 css와 비슷한 구문을 가지고 있으며, css와 완전 호환되도록 새로 도입한 css상위 호환 스타일시트이다.
sass기능을 지원하되, css와 거의 같은 문법으로 사용된다.
scss적용 코드
.editor_write_title {
display: flex;
flex-direction: column;
font-size: 2rem;
font-weight: bold;
margin-top: 80px;
text-align: center;
> span {
margin-right: 645px;
}
> input {
width: 800px;
height: 40px;
margin-top: 30px;
border-top: 1px;
border-left: 1px;
border-right: 1px;
font-size: 2rem;
}
}
sass보다는 가독성이 좋은 scss를 사용하였다.
{} , ; 만 뺴면 sass작성방식!
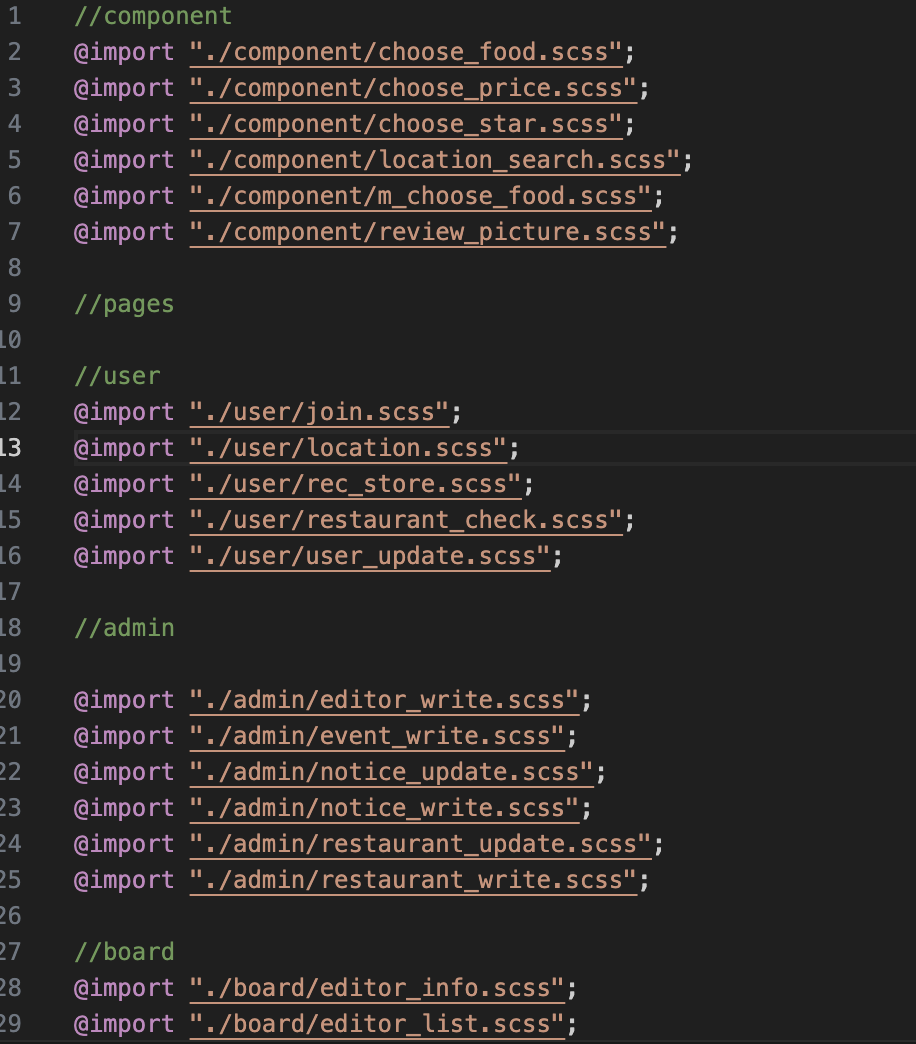
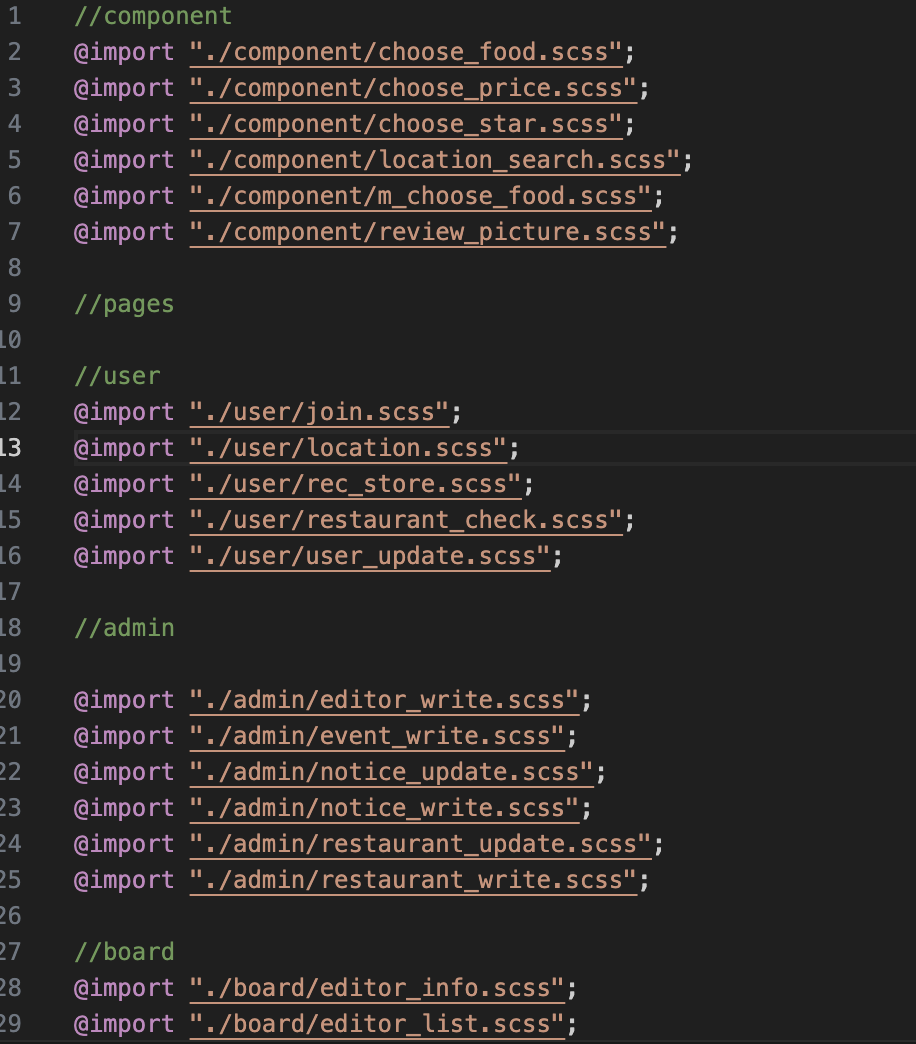
index.scss

index.scss에 각 페이지에 해당하는 scss를 import해서 관리해주고,
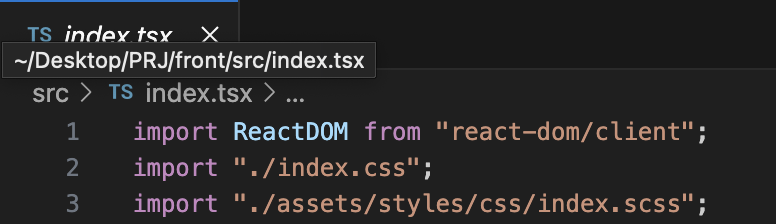
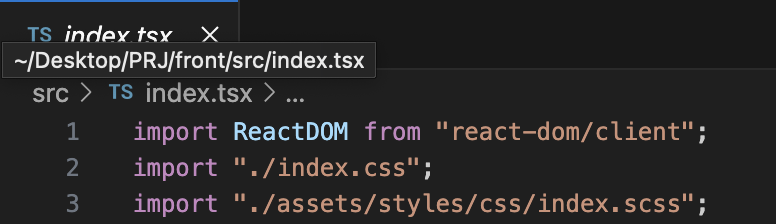
index.tsx

index.tsx에서 import 해줘, 각각의 컴포넌트에 직접 import를 해주지않아도
scss가 적용되게해주었다.
주의할점은 class명이 중복되지않게해서 scss가 중복되지않게 해주는것이다.