프론트엔드/HTML,CSS
버튼 클릭시 색상을변경하기(feat. 리엑트)
후누피
2023. 7. 5. 14:57
728x90
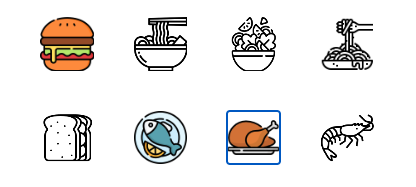
버튼 클릭을 할때마다 버튼의 색상이 바뀌는것을 작업하는것이 목표이다.

먼저 flaticon에서 아이콘들을 가져와,
해당아이콘을 클릭했을 때 색상이 변하는 작업을 할 것이다.
mui를 이용해서 기본적인 구조를 잡았었지만,
html 의 숙련도(?)를 위해 html로 수정하였다.
import {useState } from 'react';
먼저, 클릭했을 때 상태를 관리하기위해 useState를 import해온다.
const [food1, setFood1] = useState(false);
const [food2, setFood2] = useState(false);
const [food3, setFood3] = useState(false);
const [food4, setFood4] = useState(false);
const [food5, setFood5] = useState(false);
const [food6, setFood6] = useState(false);
const [food7, setFood7] = useState(false);
const [food8, setFood8] = useState(false);
그리고, 각각의 버튼에 상태를 바꿔주기위해 각각의 useState를 만들어준다.
<button className='food1_button' onClick={()=>setFood1(!food1)}
style={{backgroundImage:food1?`url('https://cdn-icons-png.flaticon.com/128/3075/3075977.png')` :`url('https://cdn-icons-png.flaticon.com/128/3075/3075935.png')`}}>
</button>
이게 버튼하나의 코드이다... 글을 작성하고 추후에 코드를
더 간결하게(?)해줄 방법을 찾아봐야겠다.
물론, 이 버튼부분만 따로 컴포넌트로 쪼개서 관리하고있지만 더 간결하게 만들어봐야겠다.
일단, onClick 이벤트가 발생하면, 애로우함수
(익명함수:함수를 따로 선언하지 않고도 함수를 정의하고 사용할 수 있다.)
가 setFood1(!food1)을 실행시켜준다 기본값이 false인 food1의 값을 true로 변경시켜준다 (클릭할때마다 상태값이 변한다)
그리고 style 또한 food1가 true일때 이미지, false일때 이미지를 따로 지정해둬,
우리눈에는 클릭할때마다 이미지가 바뀌게 되는것을 확인할 수 있다.
(삼항연산자활용)
👇전체코드👇
더보기
import '../../assets/styles/css/choose_food.css'
import {useState } from 'react';
const Choose_food:React.FC = () => {
const [food1, setFood1] = useState(false);
const [food2, setFood2] = useState(false);
const [food3, setFood3] = useState(false);
const [food4, setFood4] = useState(false);
const [food5, setFood5] = useState(false);
const [food6, setFood6] = useState(false);
const [food7, setFood7] = useState(false);
const [food8, setFood8] = useState(false);
return (
<div className='choose_food'>
<div className='food'>
<div className='food_list'>
<button className='food1_button' onClick={()=>setFood1(!food1)}
style={{backgroundImage:food1?`url('https://cdn-icons-png.flaticon.com/128/3075/3075977.png')` :`url('https://cdn-icons-png.flaticon.com/128/3075/3075935.png')`}}>
</button>
<button className='food2_button' onClick={()=>setFood2(!food2)}
style={{backgroundImage:food2?`url('https://cdn-icons-png.flaticon.com/128/1623/1623786.png')`:`url('https://cdn-icons-png.flaticon.com/128/1623/1623712.png')`}}>
</button>
<button className='food3_button' onClick={()=>setFood3(!food3)}
style={{backgroundImage:food3?`url('https://cdn-icons-png.flaticon.com/128/2515/2515183.png')`:`url('https://cdn-icons-png.flaticon.com/128/2515/2515150.png')`}}>
</button>
<button className='food4_button' onClick={()=>setFood4(!food4)}
style={{backgroundImage:food4?`url('https://cdn-icons-png.flaticon.com/128/3823/3823096.png')`:`url('https://cdn-icons-png.flaticon.com/128/3823/3823071.png')`}}></button>
</div>
<div className='food_list2'>
<button className='food5_button' onClick={()=>setFood5(!food5)}
style={{backgroundImage:food5?`url('https://cdn-icons-png.flaticon.com/128/2617/2617047.png')`:`url('https://cdn-icons-png.flaticon.com/128/2616/2616925.png')`}}></button>
<button className='food6_button' onClick={()=>setFood6(!food6)}
style={{backgroundImage:food6?`url('https://cdn-icons-png.flaticon.com/128/3280/3280126.png')`:`url('https://cdn-icons-png.flaticon.com/128/3280/3280002.png')`}}></button>
<button className='food7_button' onClick={()=>setFood7(!food7)}
style={{backgroundImage:food7?`url('https://cdn-icons-png.flaticon.com/128/1046/1046751.png')`:`url('https://cdn-icons-png.flaticon.com/128/1046/1046853.png')`}}></button>
<button className='food8_button' onClick={()=>setFood8(!food8)}
style={{backgroundImage:food8?`url('https://cdn-icons-png.flaticon.com/128/7451/7451039.png')`:`url('https://cdn-icons-png.flaticon.com/128/7451/7451128.png')`}}></button>
</div>
</div>
</div>
);
}
export default Choose_food;

이렇게 클릭시에 색깔이 변하는것을 확인할 수 있다!
728x90