리엑트 기본구조 및 작동
구조 및 작동원리를 이해해서 효율적으로 코드를 작성해봐야겠다고 생각했다.

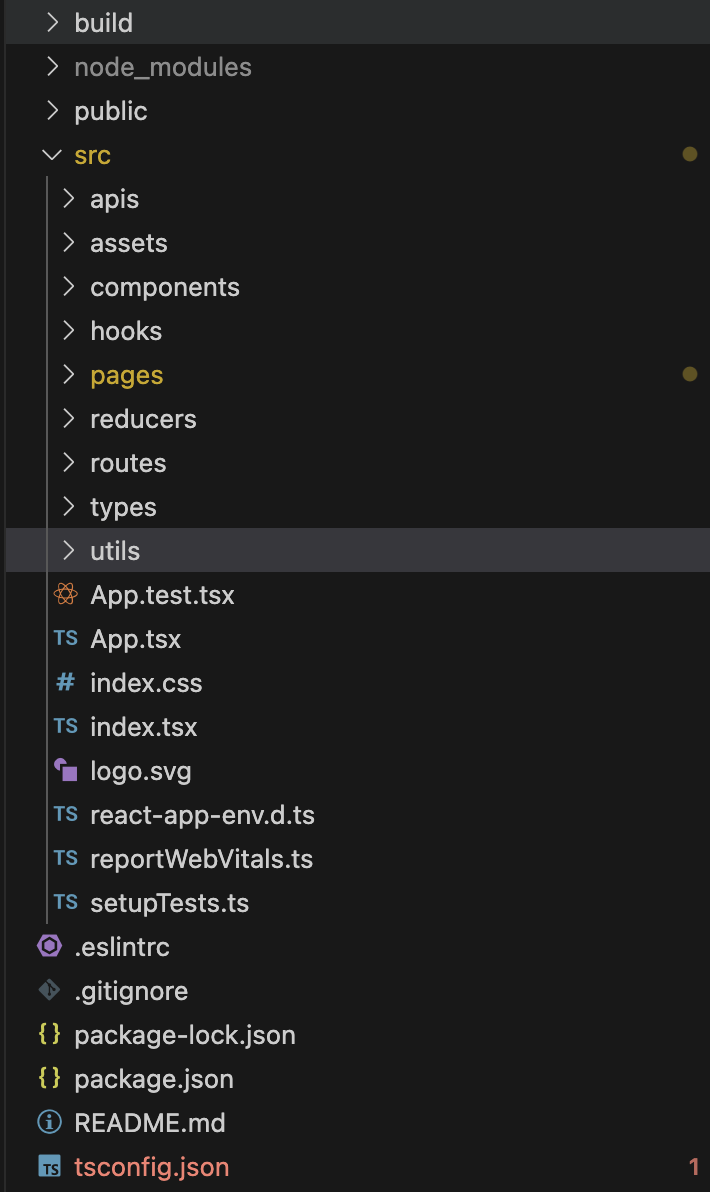
-프로젝트 구조
현재 진행중인 프로젝트의 리엑트 구조이다.
아토믹 디자인을 최대한 활용하려고 해서,
컴포넌트, 타입, api, hook, util(axios)등
폴더를 따로 설정하여 import해오기로 했다.
리엑트 타입스크립트, 장고를 이용하여
팀 프로젝트를 진행중에 있다.
root.tsx
import Header from '../components/header'
import { Outlet } from 'react-router-dom'
const Root = () => {
return (
<div>
<Header />
<main>
<Outlet />
</main>
{/*
<footer>
<Footer />
</footer>*/}
</div>
)
}
export default Root어플리케이션의 주요 레이아웃을 설정해준다.
헤더컴포넌트를 고정으로 상단에 설정해주어 모든 페이지에서 동일하게 보여지게된다.
사이트에 접속 시 초기에는 메인페이지가 렌더링 되어 보여지고
사용자의 조작에 따라 <Outlet/>자리에 해당 페이지가 보여지게 된다.
index.tsx(routes)
import { createBrowserRouter } from 'react-router-dom'
import Main from '../pages/main/main'
import Root from '../pages/root'
import Login from '../pages/login/login'
import SearchResult from '../pages/search/searchResult'
export const router = createBrowserRouter([
{
path: '/',
element: <Root />,
children: [
{ index: true, element: <Main /> },
{ path: '/login', element: <Login /> },
{ path: '/searchResult/:search', element: <SearchResult /> }
]
}
])createBrowserRouter() 함수에 어플리케이션 경로 구조를 정의해준다.
path:'/' : 해당 경로로 접속 시 element에 설정한 값의 페이지를 렌더링 해준다.
root.tsx에서 설정한 <outlet/>에 렌더링 되는 페이지가 보여지게 설정해준것이다.
그리고 아래의 children에 설정을 통해 path에 입력에 따라 어떤 페이지가 렌더링될 지 설정해준다.
App.tsx
import { RouterProvider } from "react-router-dom";
import { router } from "./routes";
import useGeoLocation from "./hooks/useGeolocation";
import Loading from "./components/loading";
import { getLocationInfo } from "./apis/mainApi";
import { useDispatch } from "react-redux";
import { addressSet } from "./reducers/userReducer";
import { useEffect, useState } from "react";
const App = () => {
const location = useGeoLocation();
const dispatch = useDispatch();
const [isLoading, setLoading] = useState(false);
const fetchAndSetLocationInfo = async () => {
const data = await getLocationInfo({
latitude: location.coordinates?.lat as number,
longitude: location.coordinates?.lng as number,
radius: 10,
});
if (data && data.length > 0) {
dispatch(addressSet(data[0].adm_nm));
setLoading(true);
}
return data;
};
useEffect(() => {
fetchAndSetLocationInfo();
}, [location.loaded]);
return (
<div>
{location.loaded && isLoading ? (
<RouterProvider router={router} />
) : (
<Loading />
)}
</div>
);
};
export default App;useGeoLocation : 사용자 설정 훅을 사용하여 사용자의 위치정보를 가져온다
isLoading, setLoading : useState 훅을 사용하여 로딩 상태를 확인 후 컴포넌트를 다르게 출력해준다.
getLocationInfo : 동네정보를 가져온다 위도,경도,범위
useEffect : 컴포넌트가 마운트되거나 location.loaded 값이 변경될 때 마다 함수가 설정함수가 호출된다.
즉, 위치가 바뀔때 마다 메인페이지에 현재 동네가 출력되는것을 의미한다.
즉, 사용자의 위치 정보를 가져와서 리덕스 스토어에 저장한 후, 해당 위치 정보가 준비되면
라우터 설정과 함께 애플리케이션의 내용을 보여주게 된다. 로딩중에는 Loading 컴포넌트가 보여지게 된다.
index.tsx
import ReactDOM from 'react-dom/client'
import './index.css'
import './assets/styles/index.scss'
import App from './App'
import reportWebVitals from './reportWebVitals'
import axios from 'axios'
import { QueryClient, QueryClientProvider } from 'react-query'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import rootReducer from './reducers'
import { composeWithDevTools } from 'redux-devtools-extension'
axios.defaults.withCredentials = true
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement)
const store = createStore(rootReducer, composeWithDevTools())
const queryClient = new QueryClient()
root.render(
<QueryClientProvider client={queryClient}>
<Provider store={store}>
<App />
</Provider>
</QueryClientProvider>
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()
1. React.DOM.creatRoot() : ReactDOM의 createRoot() 함수를 사용하여 애플리케이션을 렌더링 할 루트 요소를 생성한다.
2. APP컴포넌트를 임포트하여 앞서 설정한 컴포넌트의 주요 로직과 UI구성 요소들을 설정해준다.
3.Axios설정 : defaults.withCredentials 값을 true로 설정하여 요청시 자동으로 인증 정보(쿠키 등)가 포함되도록 설정해준다.
4.queryClient = new QueryClient() : 리엑트쿼리 핵심 객체로, 데이터 쿼리와 관련된 기능을 제공해준다.
이 객체를 사용하여 데이터를 가져오고 , 데이터 상태 및 업데이트 관리 등을 처리할 수 있다.
<QueryClientProvider>로 감싸주어 어플리케이션 내 어느곳에서든지 리엑트 쿼리 기능과 상태관리가 가능하게 해준다.