2022년 10월 30일 기초복습(html/css)
●html
○ <h1~5>입력내용<h1~5> : 헤드라인? 글씨가 굵게나옴.
○ <b>입력내용</b> : 글씨가 굵게나옴
○ <p>내용</p> : 글의 단락을 만듬.
○ <ul> : 순서가없는 목록을 만듬
<li>내용</li>
</ul>
ex)

○<ol>
<li>내용</li> : : 순서가있는 목록을 만듬 ex) 1. 내용
</ol>
○ <br> : 엔터역할 줄바꿈
ex)

○ <style>( <head></head> 안에 작성)
○border : 테두리설정을 할수있다 solid:기본 1px:두께 black:색상
○border-collapse: 셀과셀사이의 간격을 제거
○padding: 셀 내부 여백
</style>
<style> h1{color:red; , font-weight:bold; , text-decoration: underlin;} </style>
<body><h1>안녕!</h1>
--->결과) 안녕!(빨간색글씨, 굵게, 밑줄이쳐진다)
ex)

<style> body{background-color: pink;} //배경색지정
input{border-radius: 10px; } </style> //입력창 테두리가 둥근모양으로 깎인다.
ex)

○ <table></table> : 표,갤러리,레이아웃공간을 배치할때사용한다.
<th>:테이블의 헤더부분태그
<tr>:테이블의 행
<td>:테이블의 열
○<form></form> : 입력태그들을 가짐, 입력된값들을 전송한다. form내부 입력값들을 한꺼번에 서버로 전송
-type="text" : 텍스트 한줄을 입력 기본값.
-type="password" : 텍스트 한줄 입력 입력된 내용이 보이지않음.
-type="radid" : name속성의 같은 경우 한개만선택.
-type="checkbox" : 선택 또는 선택안함가능.
-type="file" : 파일선택 기능
-type="date" : 날짜선택 기능
select 태그 : 목록 중 선택
textarea 태그: 텍스트 여러 줄 입력.
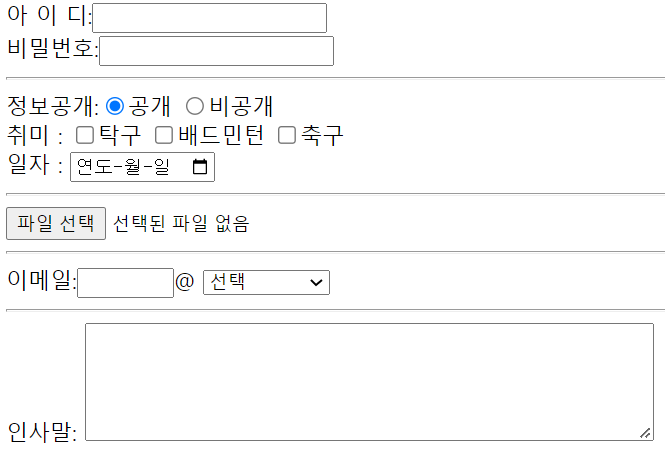
ex)<form>
아 이 디:<input type="text"><br>
비밀번호:<input type="password"><br>
<hr>
정보공개:<input type="radio" name="a" checked>공개
<input type="radio" name="a">비공개<br>
취미 : <input type="checkbox" >탁구
<input type="checkbox">배드민턴
<input type="checkbox">축구<br>
일자 : <input type="date">
<hr>
<input type="file">
<hr>
이메일:<input type="text" size="5">@
<select>
<option>선택</option><option>naver.com</option>
<option>hanmail.net</option><option>gmail.com</option>
<option>직접입력</option>
</select>
<hr>
인사말:
<textarea rows="5" cols="60"></textarea>
</form>

● css 적용방법 내부,외부
내부 css 첫번째
<head>
<style type="text/css">
h3 { color: red;}
</style>
</head>
내부 css 두번째
<body>
<h3 style="color:red;">내용</h3>
</body>
외부css
<link rel="stylesheet" href="css2.css">
<style type="text/css">
/* h2 태그의 글자 색상을 파랑색으로 */
h2 {
color : blue;
/* offset-x | offset-y | blur-radius | color */
text-shadow: 2px 2px 10px gray; /*글자의 그림자 표시*/
}
/* p 태그의 글자 색상을 #444444으로 : 16진수RGB형태색상
Red Green Blue : 0~255까지로 표시
255 255 255 : 흰색
FF FF FF : 흰색. #FFFFFF
0 0 0 : 검정
*/
p {
color : #444444;
font-size : 18px; /*글자 크기 지정*/
font-family: '바탕'; /*글꼴 설정 */
line-height: 150%; /* 글 라인 간격 */
}
/* span 태그의 글자 색상을 #0e9bdc으로 */
span {
color :#0e9bdc;
font-weight: bold; /* 글자를 굵게. <b>기능 */
text-decoration: underline; /* 글자 모양 다양한 형태로 */
}
</style>
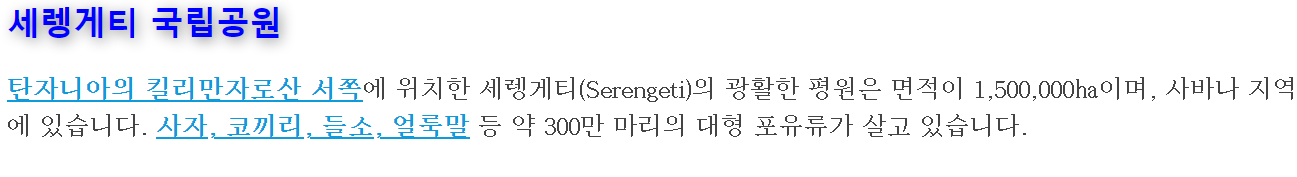
<h2>세렝게티 국립공원</h2>
<p><span>탄자니아의 킬리만자로산 서쪽</span>에 위치한 세렝게티(Serengeti)의
광활한 평원은 면적이 1,500,000㏊이며, 사바나 지역에 있습니다.
<span>사자, 코끼리, 들소, 얼룩말</span>
등 약 300만 마리의 대형 포유류가 살고 있습니다.</p>

<style type="text/css">
li {
/* list-style-type:lower-alpha;
list-style-image: url('../4/img/rain.png'); */
list-style-type : none;
}
/*span 태그의 글자를 굵게 표시하기*/
span {
font-weight: bold;
}
</style>
</head>
<body>
<h3>제주 여행 정보</h3>
<ul> <!-- type="disc|cicle|square" -->
<li><span>축제:</span>제주 축제 및 행사</li>
<li><span>여행:</span>추천 여행 코스</li>
<li><span>맛집:</span>제주 맛집</li>
</ul>
</body>