2022년 11월 11일 금요일 그래프기능 구현해보기.

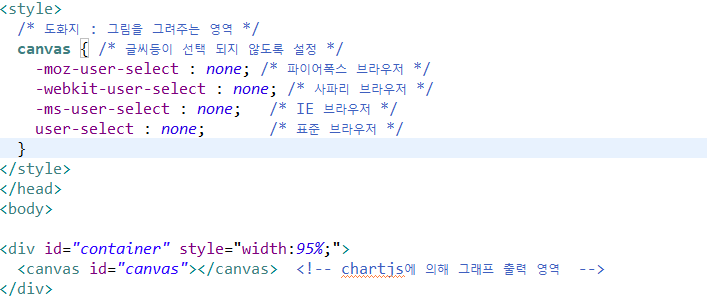
div 태그안에 canvas 태그를 설정하여
그래프가 출력될수있는 영역을 설정해준다.

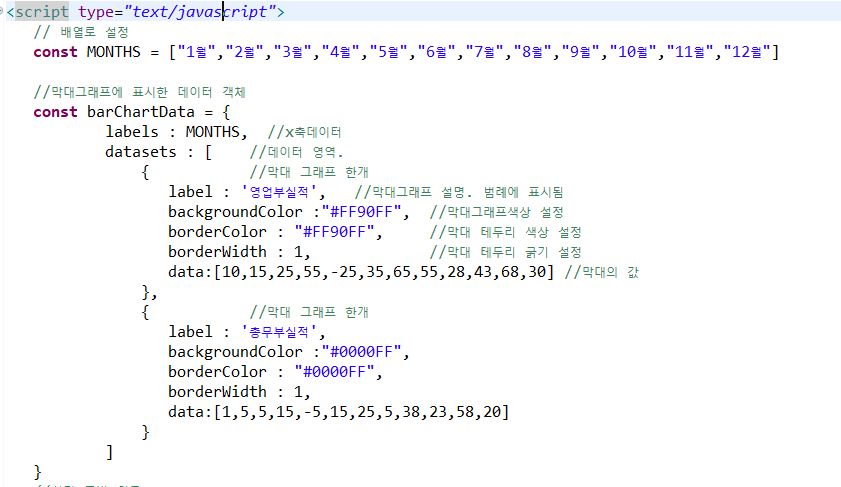
MONTHS 객체를 배열로 생성하여 1~12월 값을 배열의 객체로 넣어준다.
labels 는 x축에 해당하는 1~12월의 값들이 들어가게되고
backgroundColor은 컬러설정
borderColor 은 테투리의 설정을 해준다.
borderWidth 는 테두리의 두께
data는 1~12월에 해당하는 값들을 설정해주며 y축에 해당한다.
datasets [ {},{}] 대괄호 안에 중괄호 2개를 설정하여 각각에 해당하는 설정은하면
label 에 값을 다르게하여 2개에 해당하는 데이터를 그래프형태로 나타낼 수 있다.

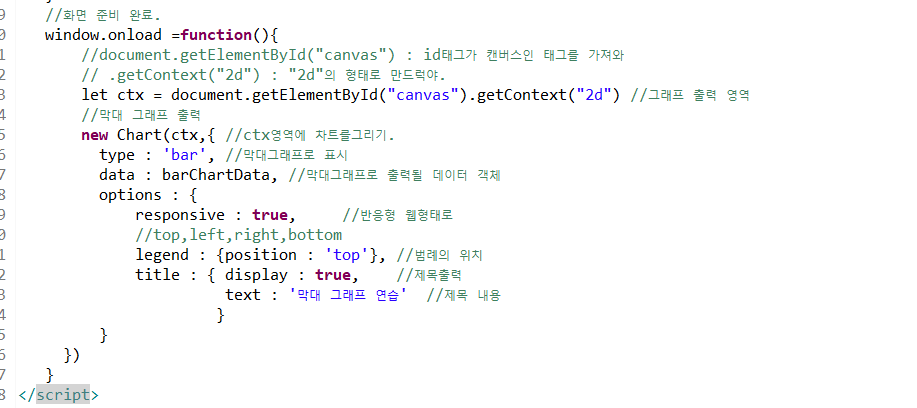
화면이 준비가 완료되면
ctx를 통해 id=canvas인 태그를 선택하여 2d형태로 출력할 영역을 지정해준다.
new Chart를 통해 ctx(id=canvas)인 영역에 차트를 그려준다.
타입을 'bar'의 형태로 설정해주고 위에서 [{영업부},{총무부}]에 설정한 데이터값들을 data:barChartData로 설정해준다.
options에는 세부설정을해주는데,
responsive : true 는 반응형 웹형태로 브라우저 화면을 줄였다 늘였다할때 그래프의 크기도 함께 따라간다.
legend : {position : 'top'} : 범례의 위치를 설정해준다 . 범례는 참고사항? 정도로 생각하면된다.
title : {display : true, text: '막대 그래프 연습'} : 그래프의 제목을 설정할것인지,안할것인지 설정한다면 제목은 어떤건지를 설정해줄수있다.
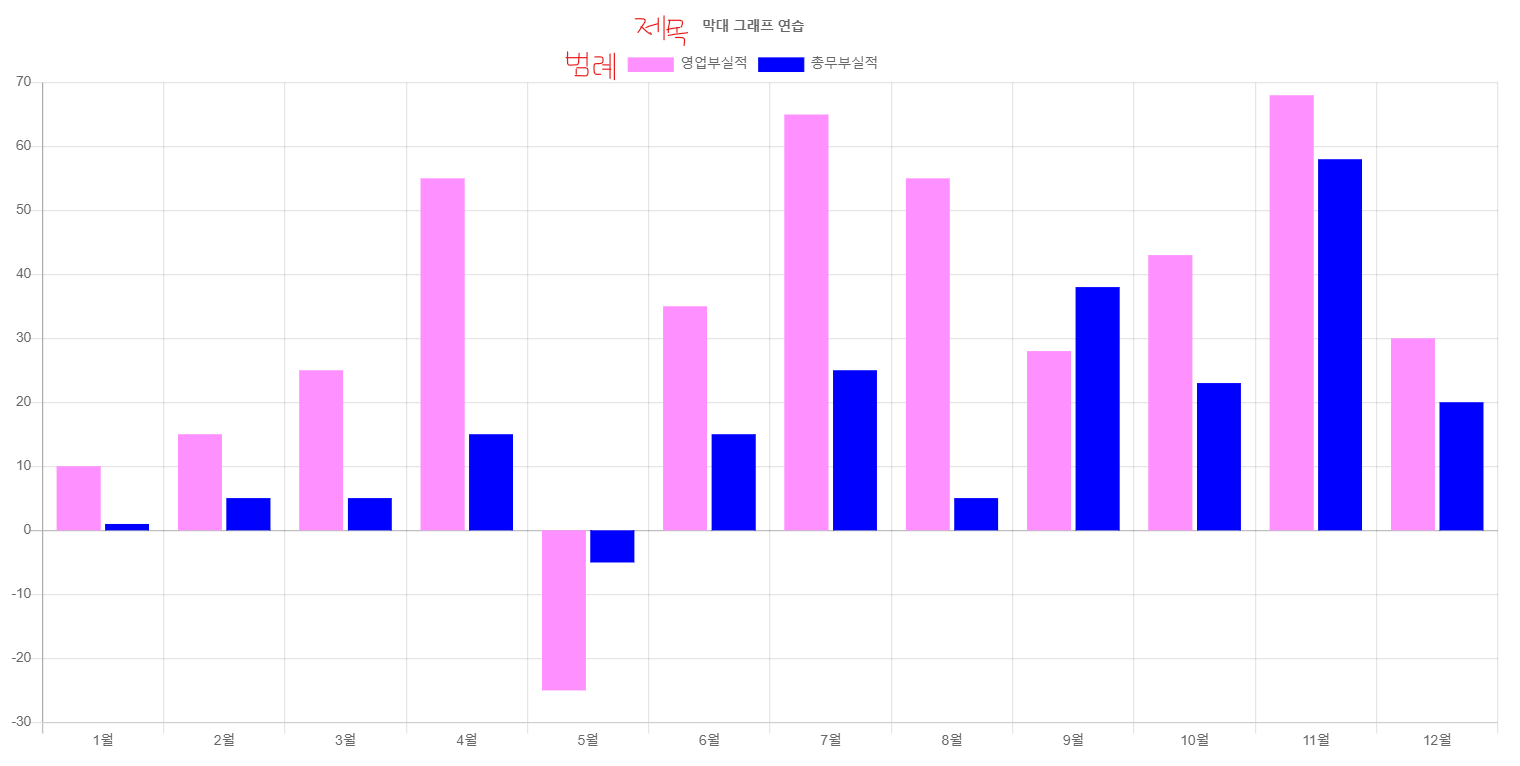
●결과화면

아무래도 처음보는 내용들이많아서 반복을통해 숙달을 해야될것같다.
그래프를 그리는법은 실무에서도 언젠간 사용하게될거같아,
숙지를 해둬야할것같다.