프론트엔드/리엑트
리엑트 모달창 drag구현!
후누피
2023. 2. 8. 12:19
728x90
1. 먼저 react_spring을 사용하여 요소의 이동, 애니메이션 등 시각적 요소를 적용하기 쉽게해주는 패키지를 설치해준다
npm i react-use-gesture --save( 시각적 요소를 적용하게 해주는 패키지)
npm i react-spring --save ( 좌표값의 변화를 가지고있게, 해주는 패키지)
설치가 다 됐다면 import{useSpring, animated} from 'react-spring;
import{useDrag} from 'react-user-gesture'; 을 해준다.
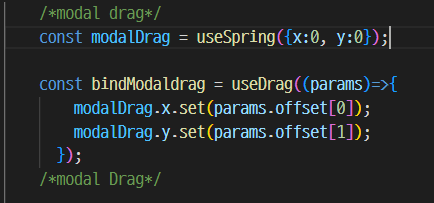
2.useState 대신 useSpring을 사용해준다.

x,y는 좌표값, offset값은 초기 위치로부터 떨어진 값을 의미한다.
set() 메소드로 x,y의 offset 변경이 가능하다.
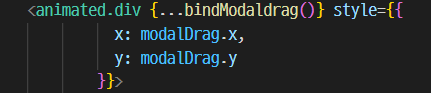
3.x와 y의 값을 직관적으로 위에서 바뀐 x와 y의값으로 설정해준다.

모달창을 드래그하여 움직이고싶어,구글링을 통해
밑에 블로그를 참고하여완성시켜보았다.
728x90