-
HTTP 프로토콜개발/알아둘 기본 개념 2023. 6. 30. 13:52728x90
HTTP(Hyper Text Transfer Protocol)
Web browser 와 Web server가 통신을 할때 사용하는 통신규칙웹을 구성하는 가장 중요한 요소.
클라이언트:요청 서버:응답
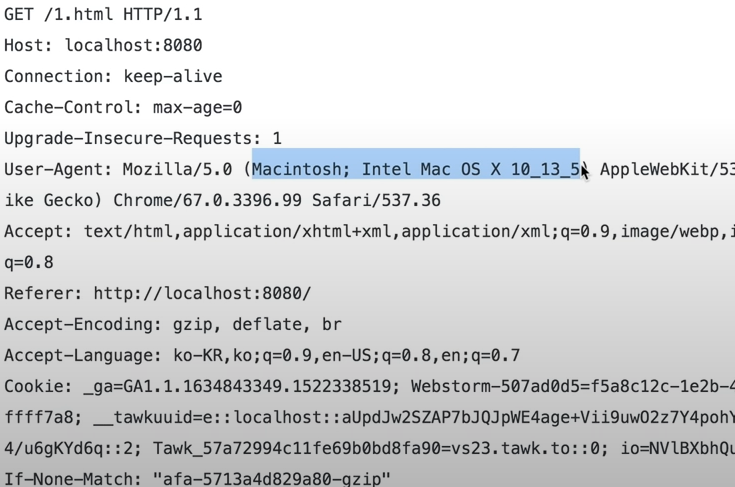
Request Message

GET/POST : method 웹 서버와 웹 브라우저가 어떻게 통신할지.
1.html : 웹서버에게 요청하는 정보가 무엇인지 나타내준다.
HTTP 1.1 : 웹브라우저가 현재 사용하고있거나 사용할수있는 HTTP의 버전을 나타낸다.
Host : 인터넷에 연결되어있는 컴퓨터 한대,한대를 식별해준다.
요청하는 웹서버의 주소를 나타낸다. 하나의 웹서버가 여러개의 도메인을 서비스할수있다.
host가 만약 localhost:8080이라면 8080포트 번호에 등록되어있는 웹서버를 의미한다.
User-Agent : 웹 브라우저의 다른표현, 즉 요청하는 웹 브라우저가 어떤 웹 브라우저인지 알려준다. 사용하고있는 운영체제도 나타내준다.
Accept-Encoding : 웹 브라우저와 웹 서버가 통신 시 응답하는
데이터가 많으면 압축해서 전송하면웹브라우저가 압축을 풀어서 처리할수있다
-> 자원을 아낄 수 있다.
그때 어떤 압축방식을 지원하는지 나타낸다.
웹브라우저는 gzip, deflate, br 세가지 방식 중 선호하는것을 보내준다.
If-Modified-Since : 웹서버는 자신이 갖고있는파일과 최신파일을 비교하여, 다운로드가 필요없으면 전송하지않는다.
Response Message

Status
200 OK(Http Status code) : 성공했다는 메세지.
- 3xx => Redirection
- 4xx => Client errors. ex) 403 Forbidden (관계자 외 출입금지) 404 Not Found(찾을 수 없다)
- 5xx => server errors. ex) 500 Internal Server Error (서버 내부적으로 문제가있어 서비스할 수 없다)
Content-Type : text/html => 웹 서버가 응답할 때 이 응답은 text/html언어이다.
Content-Length : 응답되는 콘텐츠의 전체 크기를 나타낸다(단위는 byte)
Content-Encoding : 이 콘텐츠는 gzip 방식으로 압축했으니 gzip으로 압축을 풀어서 읽어야 한다.
Last-Modified : 마지막으로 정보가 수정된 시간을 나타낸다.
728x90