-
px,em,rem개발/알아둘 기본 개념 2024. 3. 18. 21:42728x90
css를 작성할 때 단위로 쓰이는 여러가지 단위들이있는데,
절대단위와 상대단위로 나눌수있다. 절대단위로는 px 상대단위로는 vw,vh,em,rem등이 있다.px
보통 픽셀이라고 부르며, 모니터에 따라 상대적으로 표시된다. 그러므로 반응형 웹에는 적절하지 않을 수 있다.
em, rem
em은 부모의 글꼴크기에 영향을 받는다. rem은 루트요소의 글꼴크기에 영향을 받는다.
이해를 돕기위해 예제를 해보기로했다.예제.
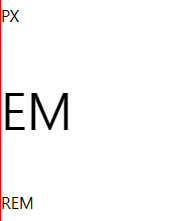
<div class="container" style="font-size: 50px"> <p class="px">PX</p> <p class="em">EM</p> <p class="rem">REM</p> </div>.px { font-size: 16px; } .em { font-size: 1em; } .rem { font-size: 1rem; }
EM : 부모태그에 font-size에 따라 달라진다. 즉 부모태그에 적용된 font-size가 1em이 된다.
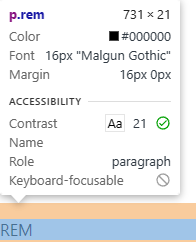
예제.

기본 권장값으로 설정되어있어, 16px로 나온다.
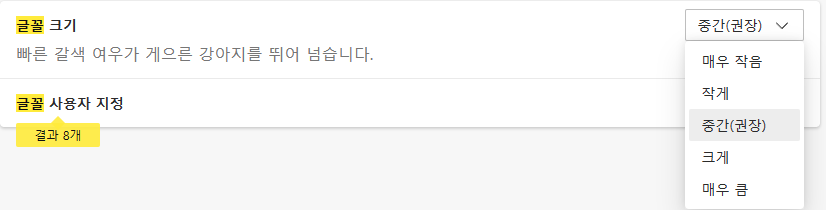
하지만, 설정에서 글꼴의 크기를 바꿔본다면 어떻게 되나 한번보자


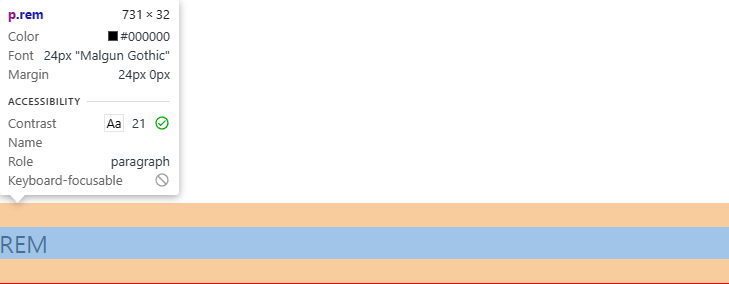
설정에서 글꼴의 크기를 바꾸면, rem의 font-size가 바뀌게된다.
즉 html의 크기에따라 rem의 값이 달라진다는것을 알 수 있다.
728x90'개발 > 알아둘 기본 개념' 카테고리의 다른 글
호이스팅이란? (1) 2024.02.24 간단한 예제를 통해 API호출해보기 ( API & fetch ) (0) 2023.12.25 동기 & 비동기 (2) 2023.12.23 Spread 연산자 사용 (0) 2023.12.23 비구조화 할당 (2) 2023.12.23