-
2022년 11월 14일 월요일개발/개발일지(국비지원) 2022. 11. 14. 12:43728x90
DB에 저장되어있는 작성자와, 게시물작성건을 이용하여 그래프작성.
파이그래프 작성하기.

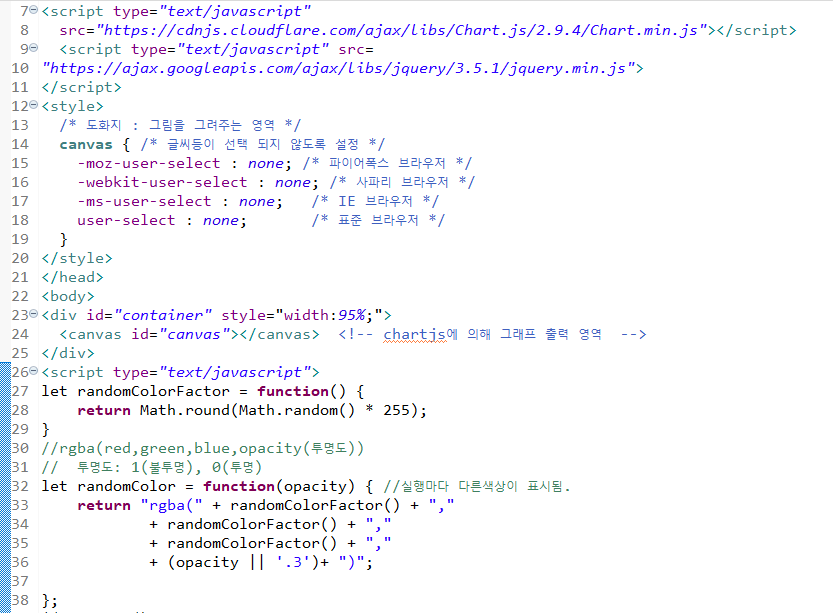
11-20행 : 그래프가 출력 될 canvas(도화지에) 스타일을 설정한다.
23-25행: chartjs에 의해 그래프가 출력되는 영역을 설정한다.
27-29행: 색상을 랜덤으로 주기위해 Math.random을 사용한다 값은 0-255값(rgb값)으로 설정
32-38행 : 실행될때마다 다른색상이 표시되도록 설정한다.(rgb값1,rgb값2,rgb값3,opacity(불투명도))설정을해준다.

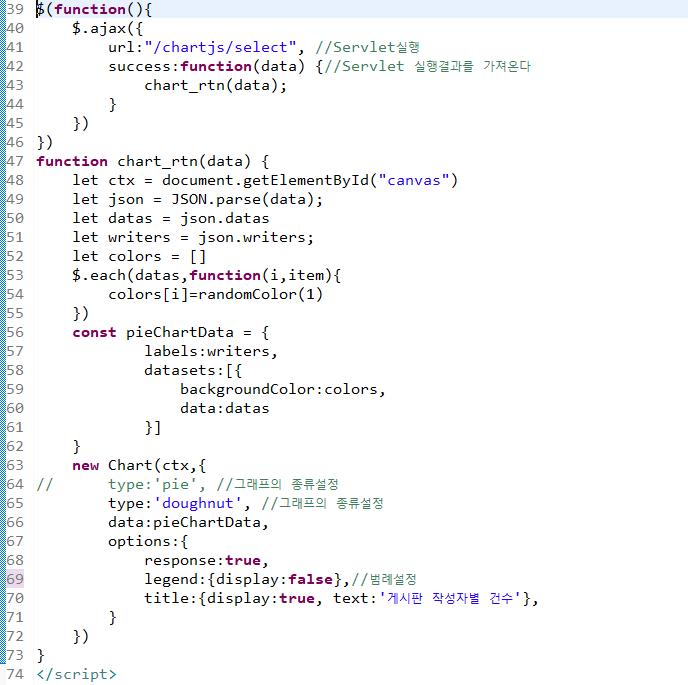
39-46행 :
설정해둔 url에 의해 chartjs(프로젝트)내의 select , 즉 servlet이 실행된다.
success:function(변수명) 에 의해 servlet에서 실행결과(data)를 함수에담아서 chart_rtn()로 넣어준다
47-55행 :
- JSON.parse(data) ->JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성. 선택적으로, reviver 함수를 인수로 전달할 경우, 결과를 반환하기 전에 변형할 수 있다.
datas 에는 건수가 담기게되고, writers 에는 작성자 정보가 들어가게된다.
$.each ():
-each() 메서드의 첫번째 매개변수로 배열이나 객체를 받고 두번째 매개변수로 콜백함수를 받으며 콜백함수는
인덱스와 인자값을 받는다.
ex) $.each(arr,function(index,item)
첫번째 index는 배열의 인덱스 또는 객체의 키를 의미하고
두번째 매개변수 item은 해당 인덱스나 키가 가진 값을 의미한다!
즉!
ex) "datas"=[3,1,11,1,1,2,4,1,1,2,3,2,1,1,2,2,2,1,2,1]
$.each(datas,function(i,item){
colors[i]=randomColor(1)}) 이것은 => datas배열 받고 두번째 콜백함수로 i(객체의키), item(키가가진값)
i는 객체의 키를 가리키고 item은 키의 값을 가져온다.
각각의 datas값에따라 색을 달리하게 설정해준다.
56-62행 :
생성할 그래프의종류의 설정을 해준다.
labels:writers, : 작성자의수로 그래프가 설정된다
datasets:[{
backgroundColor:colors,
data:datas : data는 건수로 설정하고 배경색을 설정해준다. 배경색은 위에 설정해준대로 []:랜덤색상이 부여된다.63-72행 :
type-그래프의 종류를 정해준다.
data:picChartData
56-62행의 설정값들을 넣어주어 설정을완료한다
response:그래프의 크기를 조정해준다.
legend: 범례(목차)를설정한다
title:말 그대로 타이틀을 설정해준다.
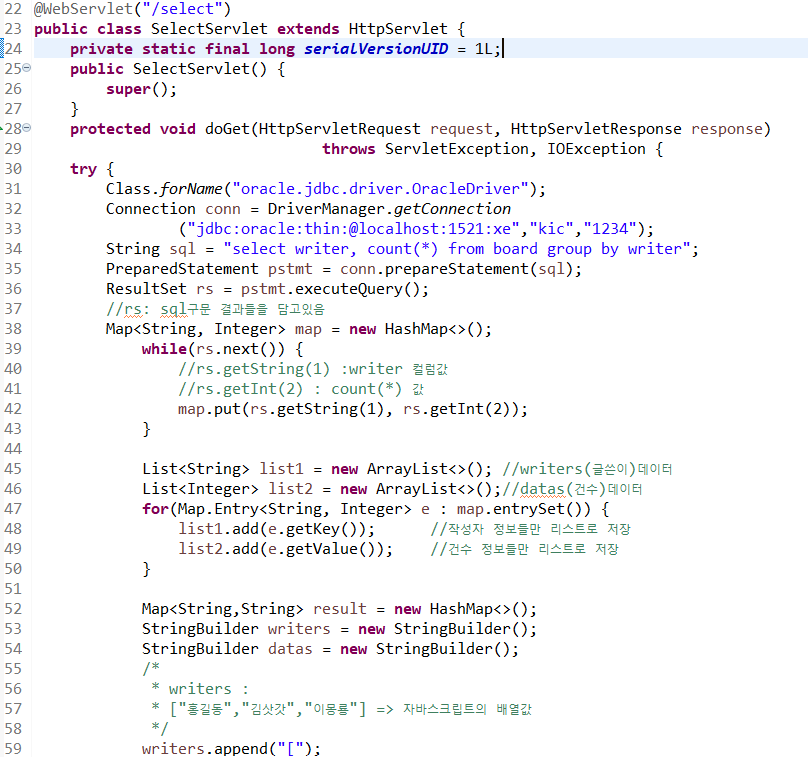
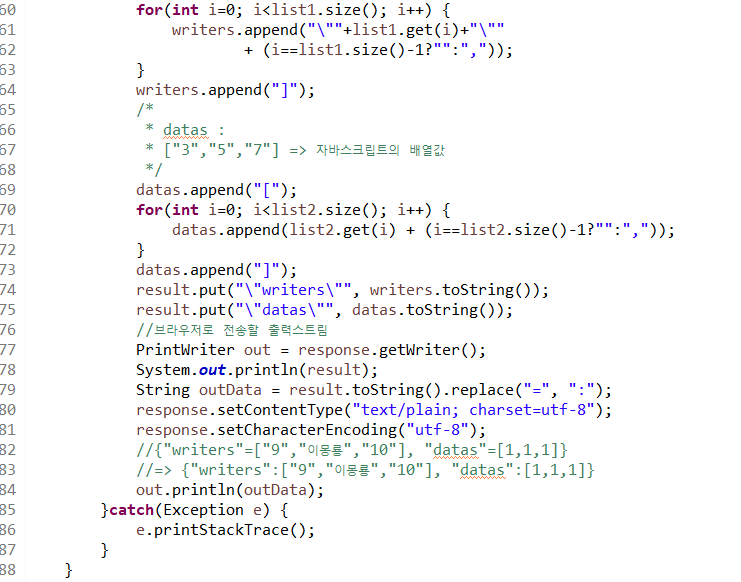
●SelectServlet(/chartjs/select시에 실행되는부분이다.)

 728x90
728x90'개발 > 개발일지(국비지원)' 카테고리의 다른 글
2022년 11월 22일 R설치 및 기본개념 (0) 2022.11.22 2022년 11월 15일 화요일(컨트롤러,service,dao,mapper부분 넣기) (0) 2022.11.15 2022년 11월 13일 일요일(로그인페이지2) (0) 2022.11.13 2022년 11월 11일 금요일 그래프기능 구현해보기. (0) 2022.11.11 2022년 11월 10일 목요일 (0) 2022.11.10