-
2022년 11월 15일 화요일(컨트롤러,service,dao,mapper부분 넣기)개발/개발일지(국비지원) 2022. 11. 15. 12:14728x90
기존 수업때 진행했던 게시판 DB와 연동하여
파이그래프를 그려보았다.
● layout.jsp

파이그래프를 그려줄 공간. 파이그래프를 <canvas></canvas>공간에 작업하기위해 작성을하고
input radio태그를 이용하여
onchange(2) : 자유게시판
onchange(3) : QnA
눌렀을때에 그에 해당하는 게시판의 갯수,작성자에의해 그래프가 변경될것이다.

문서가 작동하면 아래의 함수를 실행하라는 코드!

랜덤색 구현을위한 부분 randomColorFactor = rgb값 만큼 255 즉, 0~255숫자가 랜덤으로발생
randomColor 는 function(opa)함수라고 선언한다. opa=투명/불투명도
randomColor함수가 요청이오면
return값으로 컬러팩터에 의해 rgba (1,15,2,opa)형태로 전해진다.
결국 색이 랜덤으로 정해진다.

$.ajax path에의해 ajaxcontroller에있는 "ajax" "graph1" 메서드가 실행될것이다.
ajaxcontroller실행->service->boardDao->Mapper->Dao->service->controller->layout
의 순서로 전달받은 값이 success : function(json) json에 전달받는다.

컨트롤러를 통해 가져온값
json에는 [{"홍길동":3},{"김삿갓":2},{"이몽룡":1}] 이러한 형태로 값이 왔을것이다
그 값들을 .each(반복문같은역할)을 통해
각각의 index에 색상을 정해주고
for문을 통해
writers에는 작성자정보를
datas에는 글작성건수를 넣어준다.

config에 그래프종류,
data에 datasets를 통해 data에는 datas(작성건수)를 넣어주고
labels 에는 작성자정보를 넣어준다
options 설정에
responsive:브라우저 크기에 따라 그래프크기조절을 설정해주고
legend(범례,목차)를 그래프오른쪽에 설정
title(제목)을 글쓴이 별 선택된 id에 해당하는 게시판 등록건수
그래프 하단에 위치하게 설정한다.
ctx는 그래프가 그려질위치가 될것이고
new Chart(ctx,config)에의해
그래프는 ctx(그래프 그려 질 위치), config(그래프의형태) 가 결정되어
작성될것이다.
●AjaxController

ajax/graph1에 의해 실행이된다.
146행 : 순서대로 값을 가져와야하기때문에 List<데이터타입> 변수명을 사용한다.
게시판의 종류를 가져와야하기때문에 파라미터값으로 id를 가져온다.
149행: Map객체에는 DB에서 가져올 작성자값과 건수가 담기게된다.
●ShopService

● boardDao

● BoardMapper

작성자와, count(*)의 알리아스 cnt(작성건수)를 게시판테이블에서 조회한다.
단, 선택된 게시판을 작성자수로 묶고 많이작성한순으로 정렬한다.
단, 최대 7건까지만 출력한다.
graph1에 sql구문의 결과를 담아 boardDao에 리턴해준다.
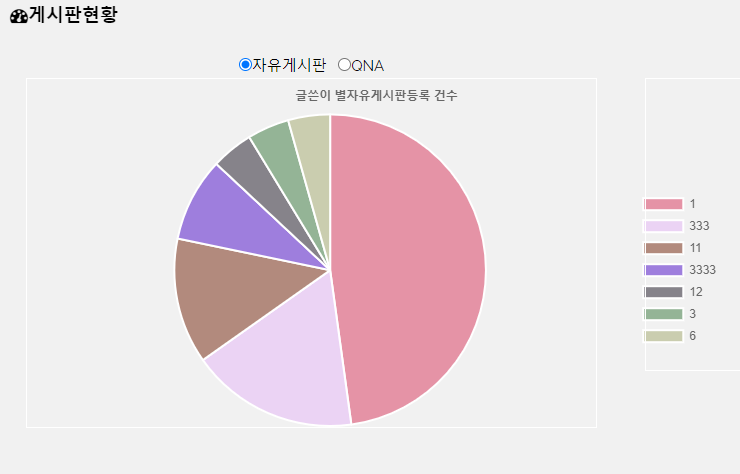
● 정상적인 출력결과.

결과는 이렇게 나올것이다.
728x90'개발 > 개발일지(국비지원)' 카테고리의 다른 글
2022년 11월 23일 수요일(R간단한 문제풀이 및 그래프그리기) (0) 2022.11.23 2022년 11월 22일 R설치 및 기본개념 (0) 2022.11.22 2022년 11월 14일 월요일 (0) 2022.11.14 2022년 11월 13일 일요일(로그인페이지2) (0) 2022.11.13 2022년 11월 11일 금요일 그래프기능 구현해보기. (0) 2022.11.11